UI Design von Session Keys Grand S/Y
Kategorie: Case Study
Die Musiksoftware Session Keys Grand S/Y der Firma e-Instruments präsentiert mit dem legendären Steinway D4 sowie dem Yamaha CFIIIS die populärsten Grand Pianos unserer Zeit. Beide Pianos sind jeweils in zwei verschiedenen Räumen mit offener und geschlossener Klappe bespielbar.
Session Keys Grand S/Y präsentiert einerseits Pianos, deren Eigenschaften – im Gegensatz zu einem futuristischen Synth-VST – Ihren Ursprung im echten Leben haben. Andererseits kann hier der Sound über einzigartige Parameter auf eine Art und Weise manipuliert werden, wie es in der Realität unmöglich wäre. Die große Herausforderung für das Interface Design von Session Keys Grand S/Y bestand in der dem Medium angemessenen Kontrolle einer solchen Klangvielfalt.
Die Suche nach der richtigen UI Bildsprache
In produktiven und kreativen Umgebungen ist es notwendig, die Bedienung der Oberfläche schnell, intuitiv und schlank zu halten. Hierzu ist es sinnvoll die Controls gewohnten Konventionen folgen zu lassen. Ein Kontrollelement soll „Aufforderungscharakter“ haben, d.h. es muss seine Bedienbarkeit und Wirkungsweise ehrlich vermitteln: Ein Drehknopf verheißt, dass man ihn drehen kann. Diese Erwartung sollte er erfüllen.
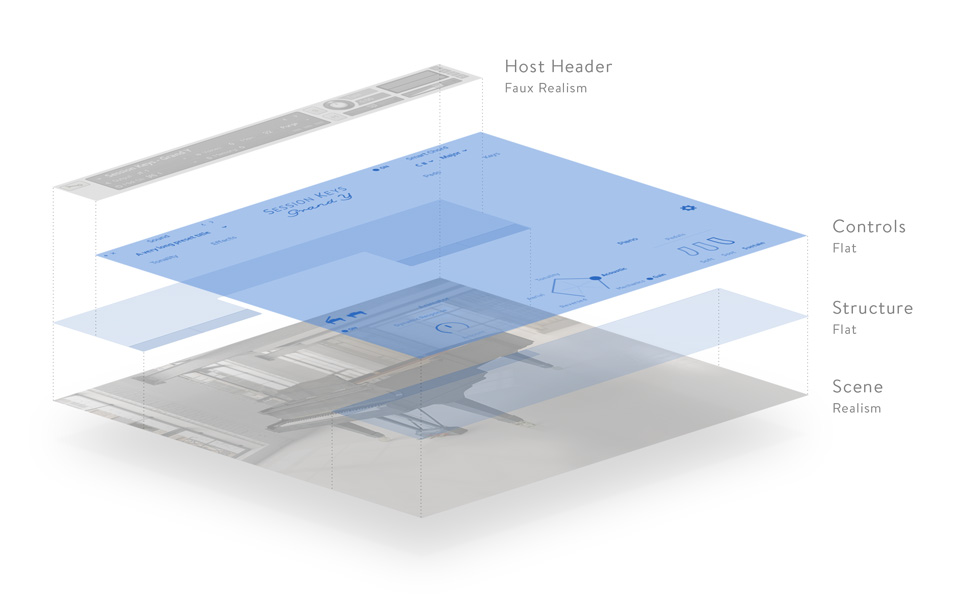
Die Anlehnung an bekannte Bedienkonzepte aus dem realen Umfeld des Anwenders bis hin zur Nachbildung realer Objekte (Skeuomorphismus) kann hierbei hilfreich für eine gute User Experience sein. So hilft das Milchglaspanel bei Session Keys Grand S/Y dem User zu vermitteln, dass sich die Controls nicht direkt am Instrument befinden. Das Glühen der aktiven Elemente lässt eine dahinterliegende Lichtquelle erahnen – eine Botschaft, die wir von aktiven Buttons elektrischer Geräte kennen.
Parameter ohne Realitätsbezug
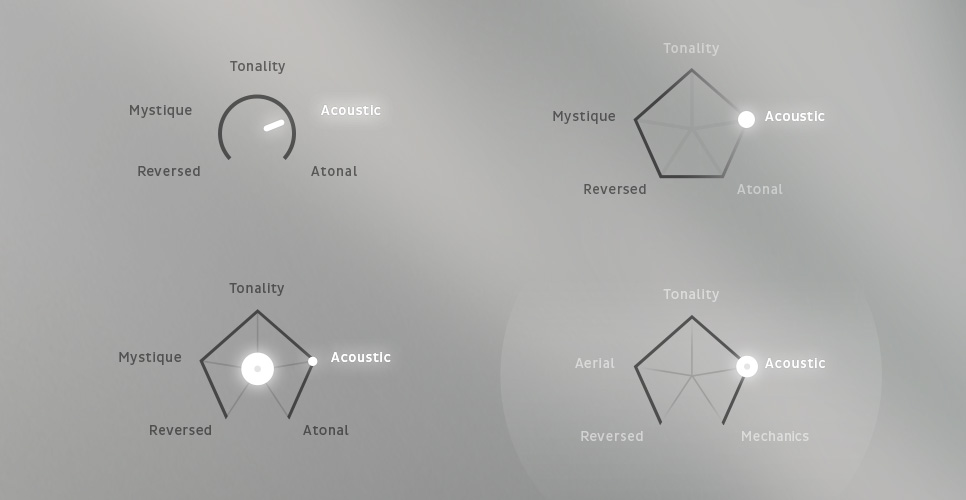
Neben einem für Grand Pianos charakteristischen Klangbild können mit dem Pentamorph Contoller fantastische Klangwelten erzeugt werden, die weit über das Offensichtliche hinausgehen. Mit nur einem Regler lässt sich der Klang des Pianos on-the-fly verändern, vom charakteristischen Klangbild eines Steinway bis hin zu athmosphärischen Sounds, die sich einer natürlichen Herleitung entziehen.
Von Pianolack überzogene Holzknöpfe zur Steuerung eines teilweise irrealen Klangbildes führen hier also auf den sprichwörtlichen Holzweg. Deshalb entschieden wir uns gegen eine Anlehnung an die reale Vorlage und trennten vielmehr Klangquelle und Kontrollebene voneinander.
Umsetzung und Organisation der GUI
Flache, minimalistische Controls bestimmen das Erscheinungsbild der Bedienebene. Die Farbpalette kommt mit wenigen Abstufungen aus und löst sich deutlich von den detaillierten Piano Renders ab.
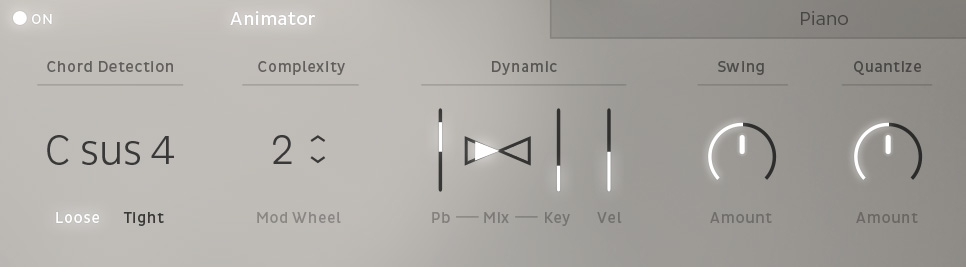
Trotz dieser Reduktion lehnen wir Ornamentik und Verzierungen nicht grundsätzlich ab, sie existieren z.B. auf den Panels in Form von Trennlinien. Strukturiert wird das streng hierarchische Layout über eine ausgefeilte Tab Architektur, sorgfältig gesetzte Typographie und ausreichend White Space. Die Controls in Session Keys Grand S/Y sind auf ihre grundlegende Funktionalität reduziert. Das minimale Design spielt seine Vorteile voll aus: Das Interface kann dadurch auf engstem Raum einen hohen Grad an Komplexität vertragen ohne unübersichtlich zu werden.
Interaktive Elemente haben wir besonders kontrastreich gestaltet und lassen sie deutlich hervortreten. Die Kommunikation ist hierbei konsistent: Für aktive und inaktive Button States werden stets die selben Farbtöne verwendet. Dies hilft bei der Orientierung und beschleunigt die Bedienung.
Design Recherche Piano Icons. Mit ihnen wird zwischen den Varianten gewechselt: offen und geschlossen (aktiv).
Ein maßgeschneidertes Interface für den Screen
Session Keys Grand S/Y geht über eine Simulation hinaus. Die Bereitschaft von e-Intruments, das Interface ein Stück weit von der Realität loszulösen, ermöglichte eine für das Medium Screen maßgeschneiderte UI Sprache. Das Resultat ist ein ehrliches, übersichtliches und klares User Interface.
Wir hoffen damit ein Instrument gestaltet zu haben, das für seine Plattform – den Screen – optimal funktioniert. Dank eines Interfaces, das den Musiker präzise und schnell zum gewünschten Ergebnis führt.
Screenshots der wichtigsten Screens:
- Piano Screen
- Keys Screen
- Settings Screen
- Animator Screen
- Piano Screen
- Pads Screen
- Settings Screen
- Animator Screen













Neue Antwort