Skoove Piano Trainer UX & UI Design
Category: Case Study @en
“The easiest way to learn piano” – Skoove is an online trainer for interactive piano lessons.
Our task was to develop a User Interface (UI) for the piano trainer application, the project’s most important counterpart. In addition, we were responsible for corporate branding and the website. Essential to completing these tasks was an extensive understanding of the product at hand. Together with Berlin based startup Skoove, we developed a project roadmap, specified exact features and agreed on the feature set of an MVP (Minimum Viable Product).
User-Centered Design
Skoove provides educational software – understanding this fact has been very important in developing Skoove’s UI. Learning an instrument requires a student’s full attention – every distraction obstructs the learning process. We tackled this challenge with “User-Centered Design”: all decisions regarding features and interactions were made from a user’s perspective.
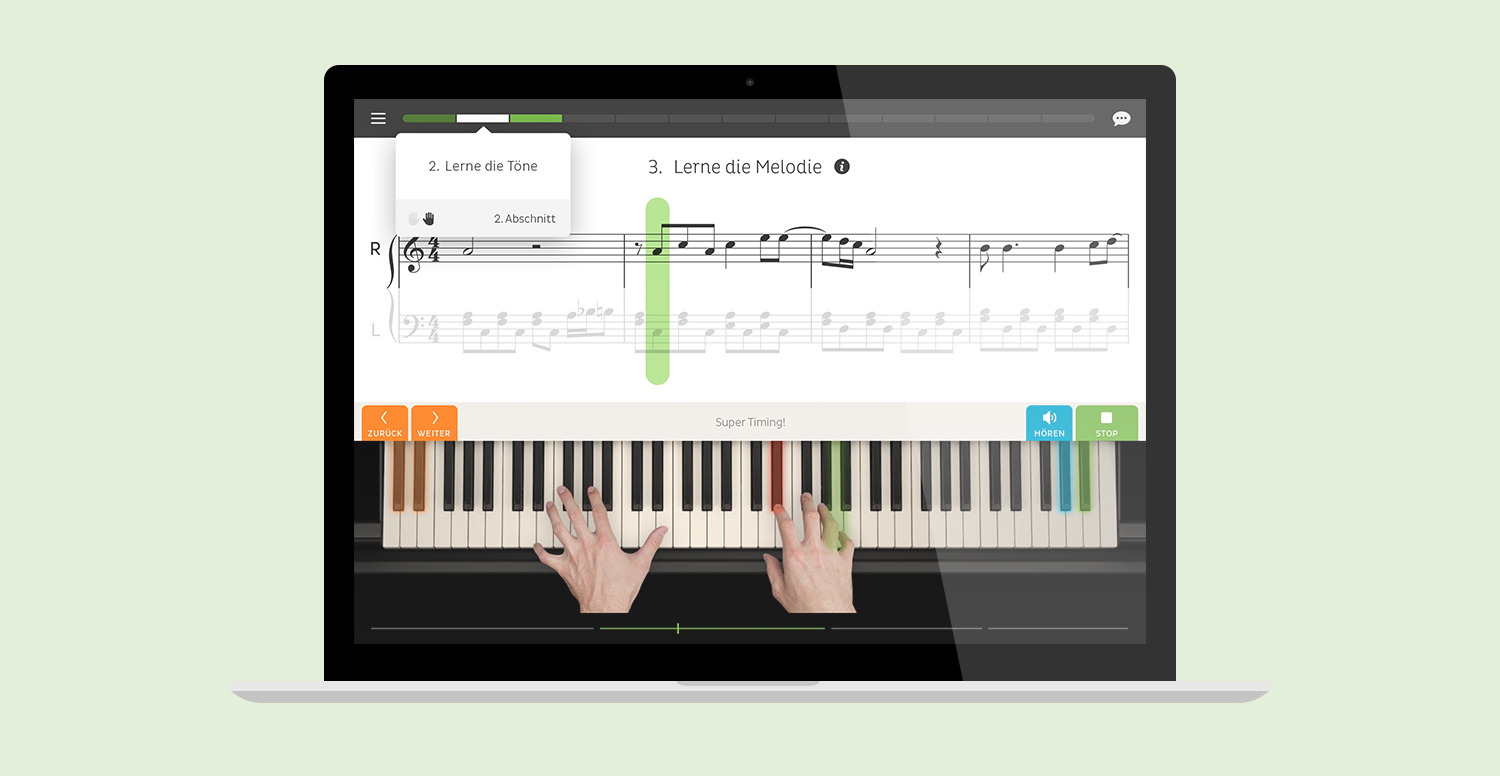
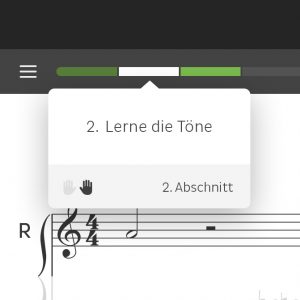
This approach affected all aspects of the interface, such as the navigation between courses and lessons, the indicator of personal progress, and the explanations of individual lessons.
- Fortschritts-Bar
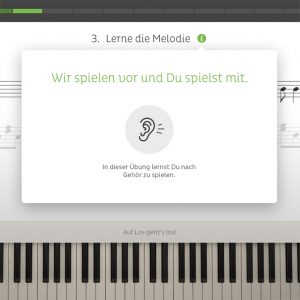
- Lektion Anleitung
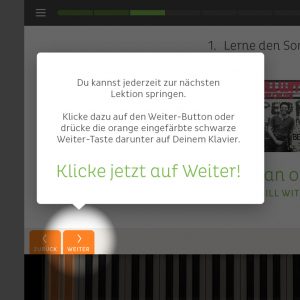
- Tutorial
The Feedback-Loop
Test candidates were an essential part of the developmental process. A comprehensive solution isn’t just achieved working with pen and paper – all decisions and concepts need to be tested in real-life scenarios as well. For this reason, Skoove conducted local user tests throughout the entire time, demonstrating which elements of the interface were understood immediately, and which interactions failed their purpose. These new insights were then integrated into the next iteration of the design – creating a loop that lead closer to the perfect solution with every iteration.
Trainer VS Trackpad
The operation of a piano trainer poses a special challenge, as two layers of interaction exist: the trainer’s interface on the computer screen, as well as the piano keys beneath the user’s hands. If those hands have to jump from piano to trackpad constantly, the trainer actually obstructs the user: every interaction interrupts the flow of practice, and therefore the student’s success. The result: A frustrating user experience.
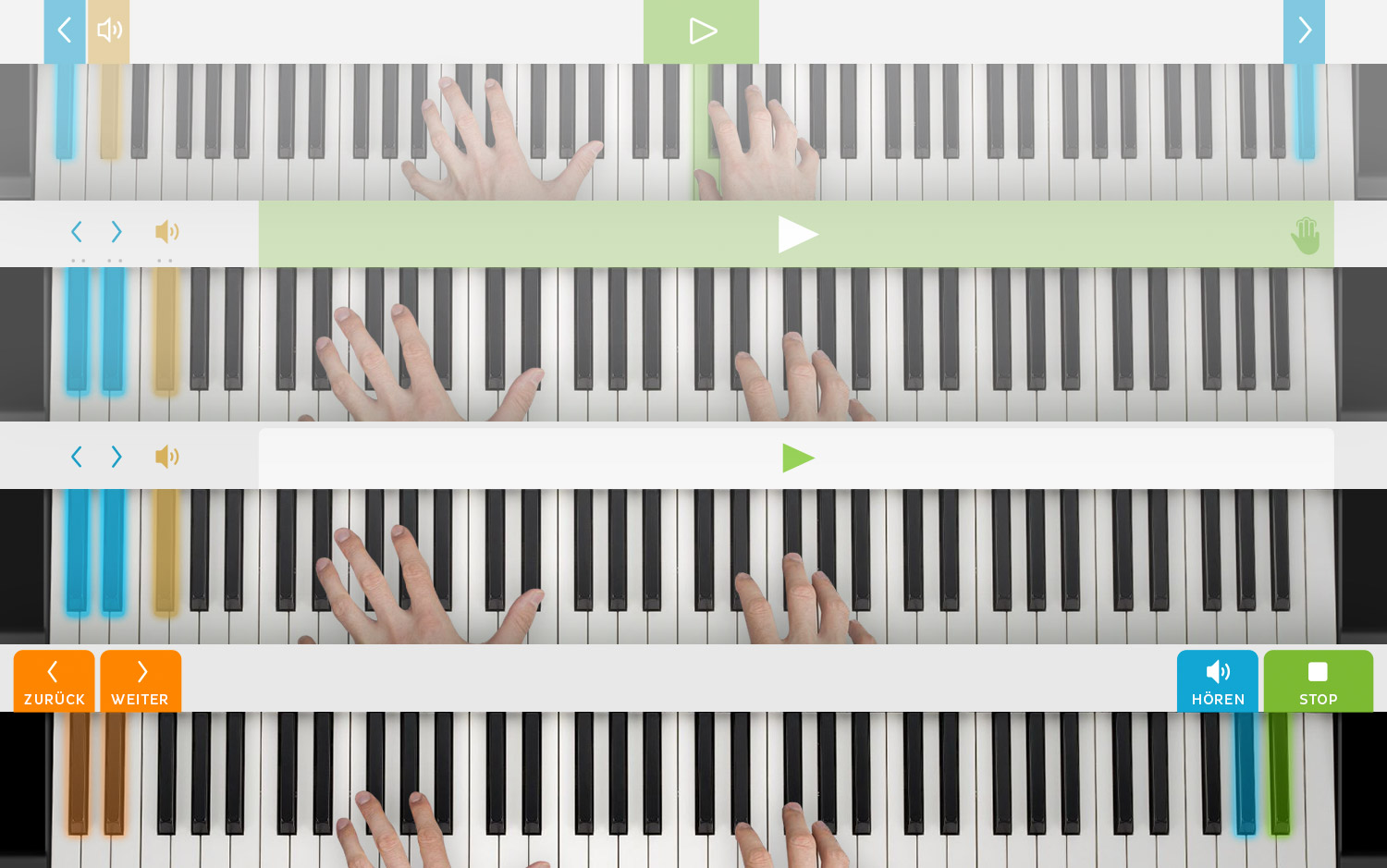
Interacting through Piano Keys
Trainer and piano must therefore not exist in two “separate worlds” – they need to be combined in a single layer of interaction. Our solution: accessing certain features of the trainer through assigned piano keys. By using this approach, the user’s hands do not have to reach out to the trackpad and press Start/Stop there – they never need to leave the piano. Instead of obstructing the user, the trainer integrates seamlessly into the piano playing experience: an immediate connection between trainer and piano is established.
Preventing errors
Controlling the trainer through the piano’s keyboard poses further challenges: How can accidental triggers of trainer features be prevented while the user is playing? User testing quickly proved that placing the Previous and Next Lesson buttons on the far left of the keyboard was the most effective solution. The interaction for starting and stopping a lesson required far more iterations though. Tested were several combinations of keys pressed simultaneously, as well as entire keyboard sections. Different keypress durations were tested in experiments as well to prevent launching features accidentally.
ERROR PREVENTION
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them.
– Jakob Nielsen, Usability Heuristics for User Interface Design
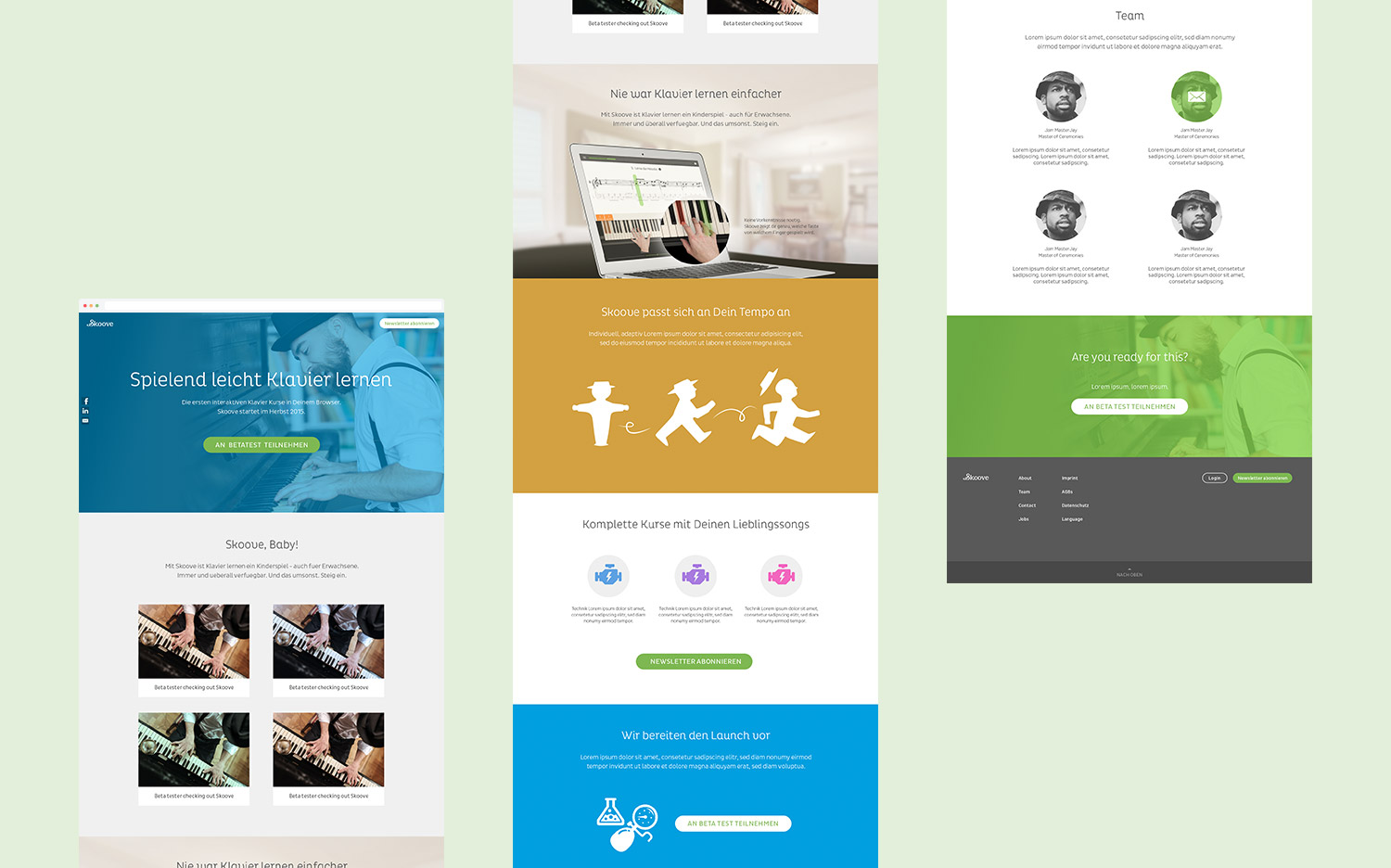
Branding & Website-Design
In addition to the piano trainer, MNDN was also responsible for the identity of the Skoove brand. Except for the logo, we developed all corporate design, including the landing page and course selection pages.
- Hero Shot
- In-Use Shot
- Berlin Mascot Illustration
Résumé
This project is a great example for the fact that developing an interface does not just take place on the computer screen. Through constant exploration, iteration and intensive user testing, Skoove slowly developed its signature features and was able to mature into a user-friendly and market-ready product.
Skoove has completed a very successful beta phase. The interface was further extended by Skoove’s team, adding many new features. Skoove has now been officially released.
Try Skoove now!









New answer