Category: Case Study @en
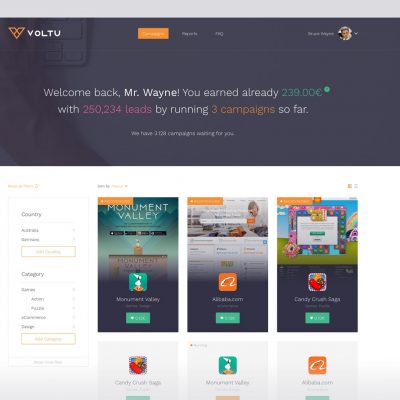
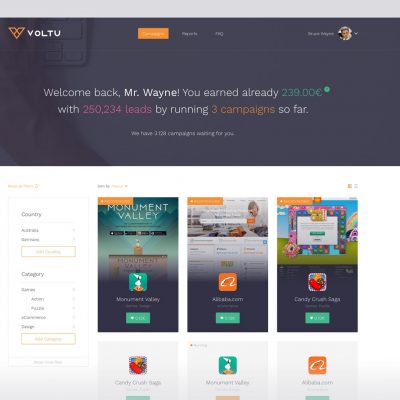
 VOLTU, the new platform by mobile marketing giant glispa, aims at successful influencers and content creators on social media. With VOLTU, they are able to monetize their posts with ease. MNDN was responsible for all stages of the project, ranging from branding and concept work through the complete UI design and user experience design all the way to the frontend development.
Read more →
VOLTU, the new platform by mobile marketing giant glispa, aims at successful influencers and content creators on social media. With VOLTU, they are able to monetize their posts with ease. MNDN was responsible for all stages of the project, ranging from branding and concept work through the complete UI design and user experience design all the way to the frontend development.
Read more →
Category: Case Study @en
 Skoove is an online trainer for interactive piano lessons. Our task was to develop a User Interface (UI) for the project’s most important counterpart. In addition, we were responsible for corporate branding and the website. Learning an instrument requires a student’s full attention. We tackled this challenge with “User-Centered Design”: all decisions regarding features and interactions were made from a user’s perspective.
Read more →
Skoove is an online trainer for interactive piano lessons. Our task was to develop a User Interface (UI) for the project’s most important counterpart. In addition, we were responsible for corporate branding and the website. Learning an instrument requires a student’s full attention. We tackled this challenge with “User-Centered Design”: all decisions regarding features and interactions were made from a user’s perspective.
Read more →
Category: Case Study @en
 Essential in our work with Looperator was the task of providing a clear, visually consistent and resolution independent interface for the software. We were commissioned with the development of Looperator’s entire visual design: Visual language and concept, graphic user interface design (GUI design) as well as the user experience design (UX Design). Furthermore, we created the Looperator logo, respective app icons, promotional material and more. This gave us the opportunity of creating a consistent user experience. The case study shows the entire process in detail.
Read more →
Essential in our work with Looperator was the task of providing a clear, visually consistent and resolution independent interface for the software. We were commissioned with the development of Looperator’s entire visual design: Visual language and concept, graphic user interface design (GUI design) as well as the user experience design (UX Design). Furthermore, we created the Looperator logo, respective app icons, promotional material and more. This gave us the opportunity of creating a consistent user experience. The case study shows the entire process in detail.
Read more →
Category: Case Study @en
 Session Keys Grand S/Y presents pianos whose features – as opposed to a futuristic synth VST – have their origin in real life. On the other hand, the sound can be adjusted by manipulating a set of unique parameters in a way which would be impossible in reality. The great challenge for Session Keys Grand’s interface design lay in finding the appropriate means to control such a wide variety of sounds.
Read more →
Session Keys Grand S/Y presents pianos whose features – as opposed to a futuristic synth VST – have their origin in real life. On the other hand, the sound can be adjusted by manipulating a set of unique parameters in a way which would be impossible in reality. The great challenge for Session Keys Grand’s interface design lay in finding the appropriate means to control such a wide variety of sounds.
Read more →
 VOLTU, the new platform by mobile marketing giant glispa, aims at successful influencers and content creators on social media. With VOLTU, they are able to monetize their posts with ease. MNDN was responsible for all stages of the project, ranging from branding and concept work through the complete UI design and user experience design all the way to the frontend development.
Read more →
VOLTU, the new platform by mobile marketing giant glispa, aims at successful influencers and content creators on social media. With VOLTU, they are able to monetize their posts with ease. MNDN was responsible for all stages of the project, ranging from branding and concept work through the complete UI design and user experience design all the way to the frontend development.
Read more →
